Html/CSS
-
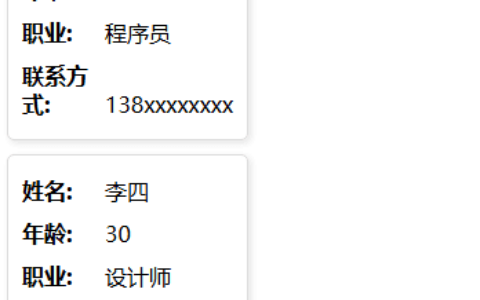
CSS如何优雅的实现卡片多行排列布局?
在前端开发中,我们经常遇见这样的开发需求,实现下列以此排布的卡片,这些卡片宽度一般是固定的。 并且在不同大小的屏幕宽度下自动换行。 实现这样的一个需求其实不难,我们很容易想到设置一…
-
一行 CSS 代码实现响应式布局 – 使用 Grid 实现的响应式布局
在这篇文章中,我将教你如何使用 CSS Grid(网格) 布局来创建一个超酷的图像网格,它会根据屏幕的宽度改变列的数量,以实现响应式布局。 而这篇文章中最漂亮的部分是:添加一行 C…
-
HTML实现table表格移动端自动转为卡片样式
现在的网页开发中,响应式设计至关重要,它能够确保网页在不同设备上都能提供良好的用户体验。本文将使用 HTML、CSS 和原生 JavaScript,实现在移动端将 Table 表格…
-
有趣的css – 简约文字风格导航栏
利用单选按钮来模拟导航栏点击选中效果,实现一个简约的文字类导航栏。 核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。 导航栏主体结构html代码: css …
-
分享几个CSS4操作小技巧,助你代码开挂
1.::part() 让组件更加灵活 如果你在开发Web组件(Web Components),::part() 让你能直接控制组件的部分元素。它能改变一个封装元素内部的某些样式。 …
-
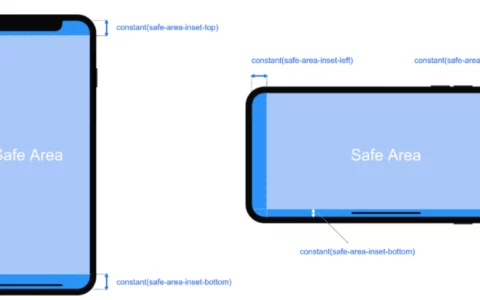
Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
最近写了一个网页,页面很多元素使用的是Fixed定位,当在手机端的Safari浏览器、安卓浏览器等测试时,会出现顶部元素、底部元素 被地址栏、菜单栏或工具栏遮挡的情况。于是,我查阅…
-
PDF.js前端开发使用代码示例及实用技巧
PDF.js前端开发使用代码示例及实用技巧,PDF.js是一个用于在网页中显示PDF文档的JavaScript库。它是由Mozilla开发的,是一个完全免费、开源的工具。在本篇文章中,我们将详细介绍如何使用PDF.js进行前端开发,包括基本的使用方法、代码示例以及一些实用的技巧。
-
CSS终于在2024年增加了垂直居中功能align-content:center
CSS终于在 2024 年增加了垂直居中功能align-content: center,CSS 对齐一般会使用 flexbox 或 grid 布局,因为 align-content 在默认的流式布局中不起作用。在 2024 年,浏览器实现了 align-content。
-
常用的一些CSS代码规则
常用的一些CSS代码规则:限制视口内的内容宽度、增加正文文本大小、增加文本行之间的间距、限制图片宽度、限制内容中文本的宽度、以更平衡的方式包裹标题、表单控件颜色与页面样式匹配、易于跟随的表格行
-
一种适合 H5 屏幕适配方案
动态rem适配方案,适合H5项目的适配方案。
-
现代CSS:全新的 display 属性
现代CSS:全新的 display 属性,现代浏览器已经支持了 display 多值语法。我们使用的 display 单值语法已经被视为传统值,但为了向后兼容,浏览器中仍保留了这些值。
-
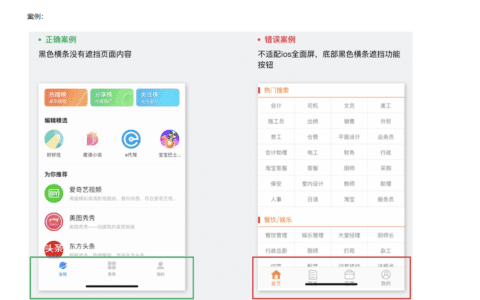
CSS适配iOS全面屏底部横条
CSS适配iOS全面屏底部横条,所有开发者应对资源页面做好不同手机型号的适配效果,不影响用户的正常浏览使用。其中IOS全面屏手机底部横线不可遮挡页面的具体功能和内容。
-
无需公众号实现微信JSSDK分享卡片!Safari浏览器分享到微信自动成卡片!
要在微信分享卡片,需要接入微信自家的JSSDK,比较麻烦,还需要认证公众号,但是如果你没有这样的条件,那么你也可以试试使用iOS的Safari浏览器轻松实现,只需要在html中加入…
-
解决访问国外公共静态资源速度慢的问题
由于众所周知的原因,jsdelivr国内被墙,部分地区可能无法正常访问,其他国外的公共静态资源也存在访问速度慢或无法正常访问的问题,为解决该问题,辉哥博客&蓝易云安全开发了国外静态资源js和css资源CDN替换国内的脚本,供所有用户免费使用。