动手适配
在head头部代码中添加
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, viewport-fit=cover">
CSS中添加
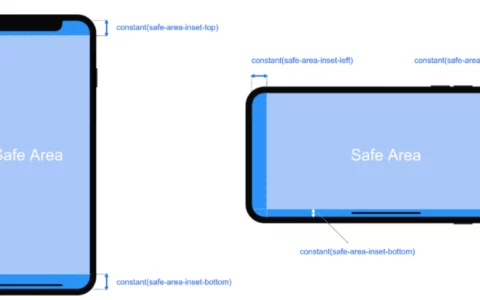
在iOS的系统中,为了实现简单的底部适配,苹果设计了一个安全区域的css属性值,哪里需要就加在哪里
.nav{
/*原高度*/
height:60px;
/*全面屏适配*/
height:calc(60px + constant(safe-area-inset-bottom));
height:calc(60px + env(safe-area-inset-bottom));
}
效果如图:
原创文章,作者:howkunet,如若转载,请注明出处:https://www.intoep.com/frontend/62805.html


 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏