推荐一个超棒Vue插件vue-plugin-hiprint,它是一款hiprint封装的Vue插件,可以让你快速生成可视化报表。
一、简介
一款基于 hiprint 的 Vue 插件vue-plugin-hiprint ,是一个生成和打印可视化报表的工具。hiprint 是一个 html5 的在线打印设计器,支持不同类型的数据源和打印模式。为了方便在 Vue 项目中使用,vue-plugin-hiprint 把 hiprint 封装成一个 Vue 组件。无论你是需要打印表格、图表、条形码、二维码,还是需要打印发票、订单、标签、证书,vue-plugin-hiprint 都可以帮你实现。
二、功能特点
1、简单易用: 只需通过npm引入插件,就可以在 Vue 项目中使用 hiprint 的所有功能,无需额外的配置和代码。
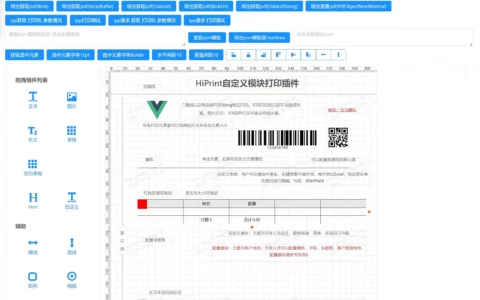
2、视化设计: hiprint 提供了一套可视化设计器,简单的进行拖拽、缩放、旋转、复制、删除,实现自定义的报表布局和样式。
3、支持多种数据源: 支持静态数据、动态数据、本地数据、远程数据等多种数据源。
4、多种打印模式: 支持普通打印、连续打印、分页打印、套打等多种打印模式。
5、支持多种HTML元素: 文本、图片、表格、图表、条形码、二维码、水印多种元素,可以满足各种复杂场景的报表需求。
三、使用步骤:
1、安装插件:使用 npm 安装插件,命令如下:
npm install vue-plugin-hiprint --save2、引入插件:在 main.js 中引入插件,并注册为全局组件,代码如下:
import VuePluginHiprint from 'vue-plugin-hiprint';
Vue.use(VuePluginHiprint)3、使用组件:在需要使用 hiprint 的页面中,使用 <vue-plugin-hiprint> 标签,传入相应的属性和事件,代码如下:
<template>
<div id="app">
<vue-plugin-hiprint
:designer="true"
:data="data"
:url="url"
:template="template"
@save="save"
@print="print"
/>
</div>
</template>
<script>
export default {
data() {
return {
data: {}, // 静态数据或动态数据
url: '', // 远程数据的地址
template: '', // 报表模板的地址
};
},
methods: {
save(template) {
// 保存报表模板的方法
},
print() {
// 打印报表的方法
},
},
};
</script>4、设计报表:在浏览器中可看到 hiprint 的设计器界面。在左侧的工具栏中可以选择需要的元素,拖拽到右侧的画布中,进行设计。在右侧的属性栏中修改元素的属性,如大小、位置、颜色、字体等。
四、项目地址
GitHub:https://github.com/CcSimple/vue-plugin-hiprint
Gitee:https://gitee.com/ccsimple/vue-plugin-hiprint
五、总结
vue-plugin-hiprint将hiprint的强大打印功能无缝集成到您的Vue应用程序中。使用简单易用的可视化设计界面,像搭积木一样,轻松拖拽各种元素,就能设计出精美的报表。并且支持多种数据源,比如:JSON、CSV、XML、数据库等,让您无需编码即可快速生成报表。支持多种打印模式,包括本地打印、网络打印、PDF导出,选择最适合您的打印方式。还提供了丰富的元素,包括文本、表格、图表、条形码、二维码等,让您轻松创建各种复杂的报表。所以无论您是需要打印发票、订单、标签、证书,还是需要打印表格、图表、条形码、二维码,vue-plugin-hiprint都能轻松满足您的需求。它将成为您报表打印的得力助手,让您告别繁琐的编码工作,轻松实现报表打印的自动化。
转载作品,原作者:,文章来源:https://www.toutiao.com/article/7331643808339870220


 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏