1.::part() 让组件更加灵活
如果你在开发Web组件(Web Components),::part() 让你能直接控制组件的部分元素。它能改变一个封装元素内部的某些样式。
my-button::part(button) {
background-color: red;
}2.@supports 语句增强
@supports语句可以判断浏览器是否支持某个CSS特性。CSS4在此基础上新增了“多个条件”的写法,可以用and和not来组合多个条件判断。
@supports (display: grid) and (width: 100px) {
/* 支持grid布局且宽度为100px的样式 */
}
@supports not (display: grid) {
/* 不支持grid布局样式 */
.container {
float: left;
}
}3.@layer 控制CSS层级
@layer是CSS4引入的新特性,可以让你组织和控制CSS规则的层级顺序,比传统的样式表引入顺序更灵活。
@layer reset {
/* 重置样式 */
}
@layer default {
/* 默认样式 */
}4.display: grid 的更强大功能
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)),这个可以让你创建一个响应式网格系统,列的宽度会根据可用空间自动调整,不需要你手动写断点。
5.::slotted() 让插槽更加酷
在Web组件中,::slotted()可以让你为插槽中的内容单独设置样式。给Web组件增添了一丝灵动。
::slotted(p) {
color: red;
}6.::before和::after 的内容自动适配
CSS4让::before和::after伪元素的内容更加灵活,你可以直接使用content属性来引入数据,甚至可以通过attr()引入HTML属性值。
.box::before {
content: attr(data-content);
}7.place-items 更加简洁的Grid对齐方式
place-items是align-items和justify-items的简写,使用它可以一行代码解决纵向和横向的对齐问题。
.grid {
display: grid;
place-items: center;
}8.object-fit 和 object-position 更强大的图像控制
object-fit 和 object-position 在处理图像时非常强大,可以让你像背景图一样控制图像的显示方式,不再需要使用background-image。
img {
object-fit: cover;
object-position: center;
}9.:is() 优化复杂选择器
:is() 让复杂的选择器简洁清晰,减少了重复的代码。例如,你可以通过:is()同时应用多个规则。
:is(h1, h2, h3) {
color: red;
}10.scroll-snap-type 让页面滚动更顺滑
想要页面滚动更“聪明”一点?scroll-snap-type帮助你设置滚动的对齐方式,达到非常流畅的滚动体验。
.scroll-container {
scroll-snap-type: y mandatory;
}11.accent-color 让表单控件自定义颜色
accent-color让你定制表单控件的颜色,哪怕是浏览器默认的“勾选框”,也可以变得时尚起来。
input[type="checkbox"] {
accent-color: blue;
}12.min(), max() 和 clamp() 动态尺寸控制
CSS4提供了这些强大的函数,可以让你根据环境动态计算值,从而实现更加灵活的响应式布局。
.box {
width: min(100%, 500px);
}13.position: sticky 的更强表现
position: sticky 让你可以轻松实现粘性元素,避免了JS来控制滚动监听。它简直是懒人必备的功能。
.sticky-header {
position: sticky;
top: 0;
}14.writing-mode 让文字排版更加自由
CSS4增强了writing-mode,现在可以非常轻松地实现竖排文字了,再也不需要JavaScript来搞定了。
.vertical-text {
writing-mode: vertical-rl;
}15.backdrop-filter 打造炫酷背景模糊效果
backdrop-filter可以实现背景模糊等效果,这种效果曾经是通过JavaScript实现的,但CSS4已经帮你解决了。
.blurred-background {
backdrop-filter: blur(5px);
}16.contain 提高页面性能
想让页面元素独立渲染,不影响其他部分?试试 contain。它告诉浏览器这个元素可以独立运作,不需要考虑它对其他元素的影响。
.element {
contain: layout style;
}17.:where() 优化选择器性能
:where()选择器是:is()的“懒兄弟”,它的优点是不会影响优先级(权重永远是零),性能更好。
:where(h1, h2, h3) {
color: green;
}18.grid的新写法:grid-template-rows
grid-template-rows 允许你直接使用minmax()设置每行的大小,适应更多布局需求。
.grid {
display: grid;
grid-template-rows: minmax(100px, auto) minmax(150px, 1fr);
}19.overflow-anchor 让滚动更自然
使用overflow-anchor,你可以控制元素的滚动锚点位置,使得动态内容加载时页面滚动更加自然。
.content {
overflow-anchor: none;
}20.:focus-visible 让焦点状态更加灵活
:focus-visible使得浏览器仅在键盘导航时显示焦点样式,从而提升无障碍性同时不影响鼠标用户。
:focus-visible {
outline: 2px solid blue;
}21.aspect-ratio 保持元素比例
aspect-ratio可以让你轻松保持图片或者视频的固定比例,而不用用JavaScript来搞定了。
img {
aspect-ratio: 16/9;
}22.:empty 对空元素的选择
:empty伪类允许你选择没有任何内容的元素,这对于清理空白元素非常有用。
div:empty {
display: none;
}23.grid-auto-columns 和 grid-auto-rows 更灵活的网格布局
如果你想自动控制grid中的列或行的大小,grid-auto-columns和grid-auto-rows会派上大用场。
.grid {
grid-auto-columns: 1fr;
grid-auto-rows: minmax(100px, auto);
}24.@media查询优化
在CSS4中,prefers-color-scheme来根据用户系统的主题色切换样式。
@media (prefers-color-scheme: dark) {
body {
background-color: black;
}
}CSS4 prefers-reduced-motion: reduce 给用户带来更多的贴心功能了!你可以根据用户是否启用了减少动画的设置来控制你的动画效果,你可以说这简直是对那些晕动画的用户的专属关爱。
@media (prefers-reduced-motion: reduce) {
* {
animation: none;
}
}25.font-feature-settings 打开高级字体功能
font-feature-settings可以让你启用字体的高级特性,比如OpenType的连字、斜体等,进一步提升页面的美观。
.text {
font-feature-settings: "liga" 1;
}26.filter效果加持
CSS4中的filter能给图片、元素添加各种炫酷的视觉效果。你可以像玩魔法一样调节元素的对比度、模糊、亮度等。
img {
filter: blur(3px) brightness(0.7);
}27.box-sizing 让布局更简单
box-sizing: border-box是前端开发中不可或缺的一部分,它让你不再为padding和border的计算而烦恼。
* {
box-sizing: border-box;
}28.text-align-last 实现最后一行的对齐
你可以使用text-align-last来设置文本的最后一行如何对齐,特别适合需要排版的地方。
p {
text-align-last: center;
}29.transition的cubic-bezier()控制动画
如果你想精确控制过渡动画的曲线,cubic-bezier()允许你自定义动画的加速和减速,达到完美的动画效果。
.button {
transition: all 0.3s cubic-bezier(0.25, 0.8, 0.25, 1);
}30.env():环境变量的魔法门
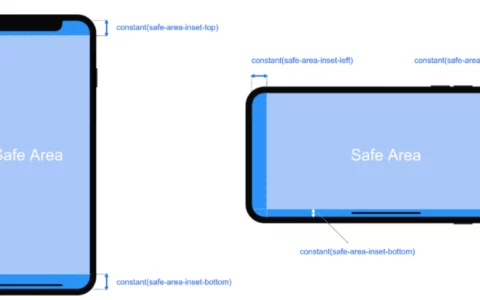
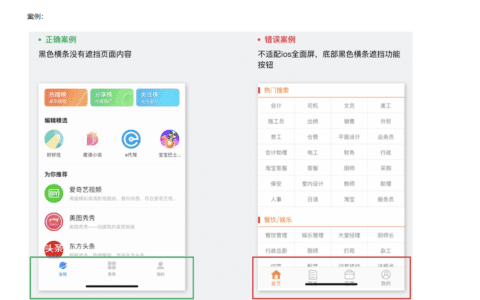
env() 是 CSS 和设备之间的桥梁。它可以读取设备环境变量,比如安全区域。苹果的刘海屏用户再也不会觉得你的网站“掉了角”。这是贴心开发者的秘密武器,用了它,你能假装是苹果设计师的远房亲戚
body {
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
}31.@property:自定义属性的贴心管家
CSS 自定义属性(变量)已经够酷了,但 CSS4 再次升级,给它配了个保姆:@property。你可以定义属性的类型、默认值,还能设置是否可以动画!来,瞧瞧这个宝贝。
@property --main-color {
syntax: '<color>';
initial-value: #ff6600;
inherits: true;
}
.box {
color: var(--main-color);
transition: color 0.5s ease;
}32.@import的未来,@use 的革命
虽然大家都知道 @import,但现在 CSS4 提出了 @use,它比 @import 更高效,也能避免加载多次。让你对 CSS 模块化的理解更上一层楼!
@use 'base.css';33.logical properties 让布局更智能
padding-left 和 padding-right?早就过时了!用 padding-inline-start 和 padding-inline-end,可以让你轻松支持从左到右、从右到左的多语言布局。
div {
padding-inline-start: 10px;
padding-inline-end: 20px;
}34.mix-blend-mode,让颜色也能融合起来
如果你觉得网页太单调,那就试试 mix-blend-mode,让颜色和背景实现一些神奇的融合效果,搞得像是艺术品一样。
h1 {
mix-blend-mode: multiply;
}35.scroll-timeline——滚动触发动画的神器
要用滚动驱动动画?scroll-timeline闪亮登场!滚动页面时,动画同步触发,交互效果瞬间高大上。
@keyframes slide-in {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
.element {
animation: slide-in 1s linear;
scroll-timeline-name: slide-in;
scroll-timeline-axis: block;
}转载作品,原作者:清墨语,文章来源:https://www.toutiao.com/article/7459604152193204762

 微信赞赏
微信赞赏  支付宝赞赏
支付宝赞赏